ABOUT
PROJECTS
SKILLS
CONTACT
The "Santander Globile App" project was an ambitious initiative by Santander Bank aimed at revolutionizing its digital presence by creating a unified mobile application that could be adapted and deployed across different countries. The project's core objective was to encapsulate Santander's corporate identity within a mobile app while ensuring that the design and functionality were flexible enough to meet the unique cultural and regulatory requirements of each locale.
In the development of the "Santander Globile App" I collaborated closely with product owners, business stakeholders, and designers from countries like Portugal, who were actively involved in the review processes. My approach involved creating high-fidelity prototypes using Sketch and Invision, and incorporating micro interactions and animations with Principle app. This section includes a gallery of prototypes showcasing the core components I helped design and animate, such as Home, Accounts, Cards, Help and Support, highlighting my contributions to UX/UI design, wireframing, and the validation of user flows during review meetings.
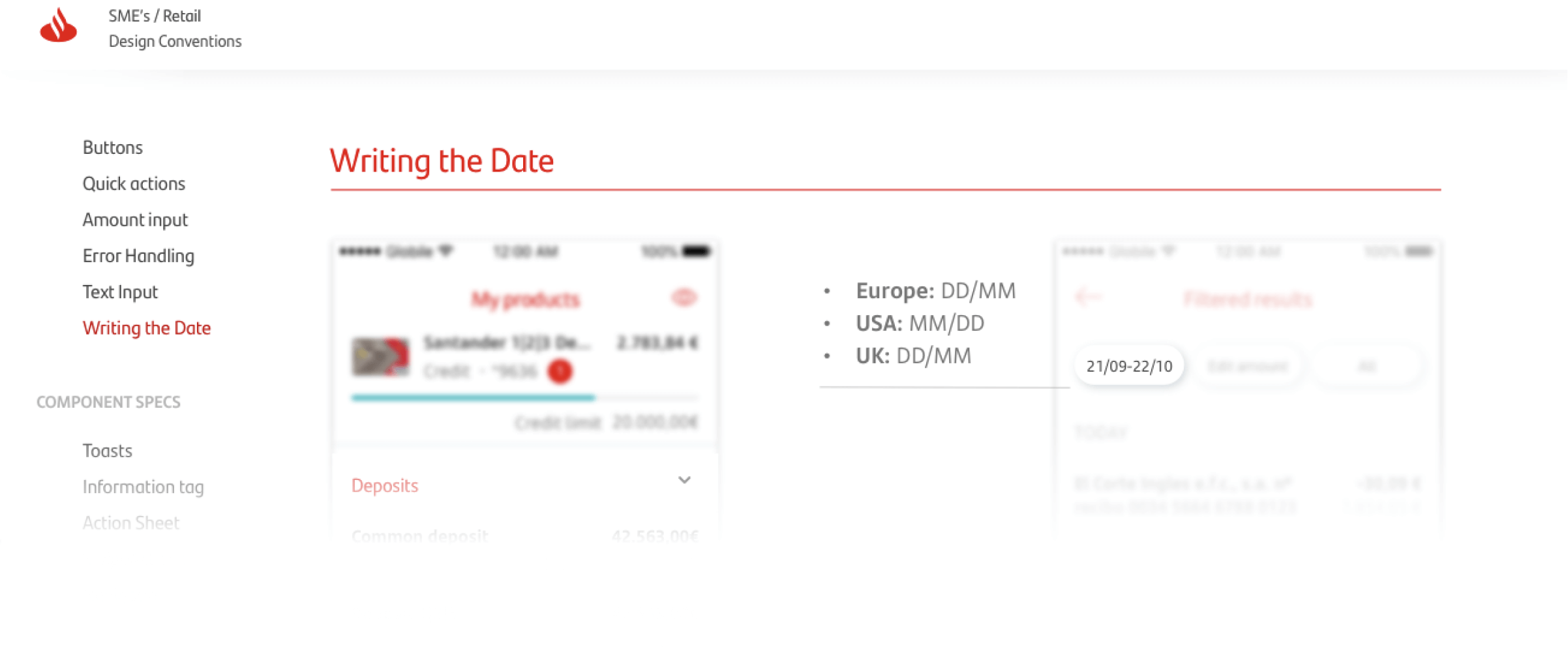
Within the Spanish team, I took the initiative to produce a ‘Design conventions’ documentation to help streamline our processes with other designers and ensure consistency in our design output. These activities, part of broader team efforts, helped in advancing the project by enhancing efficiency and maintaining quality standards.

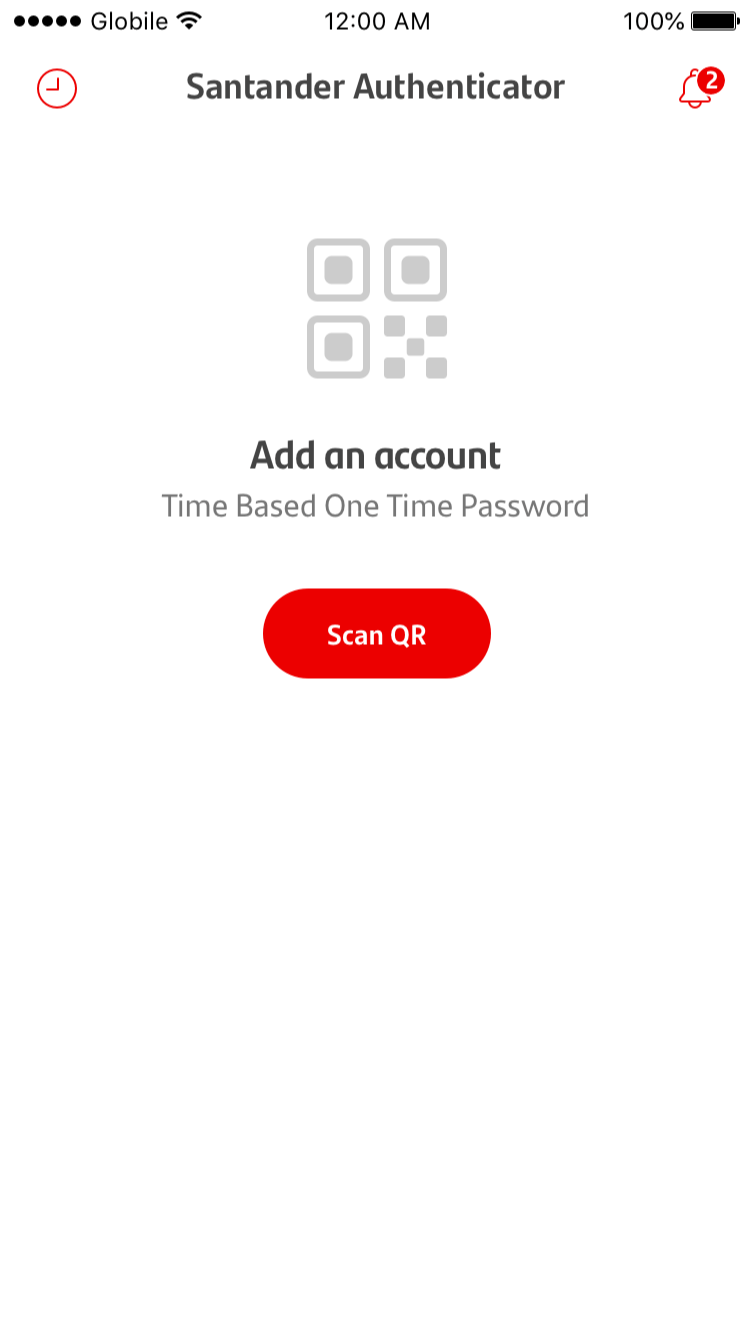
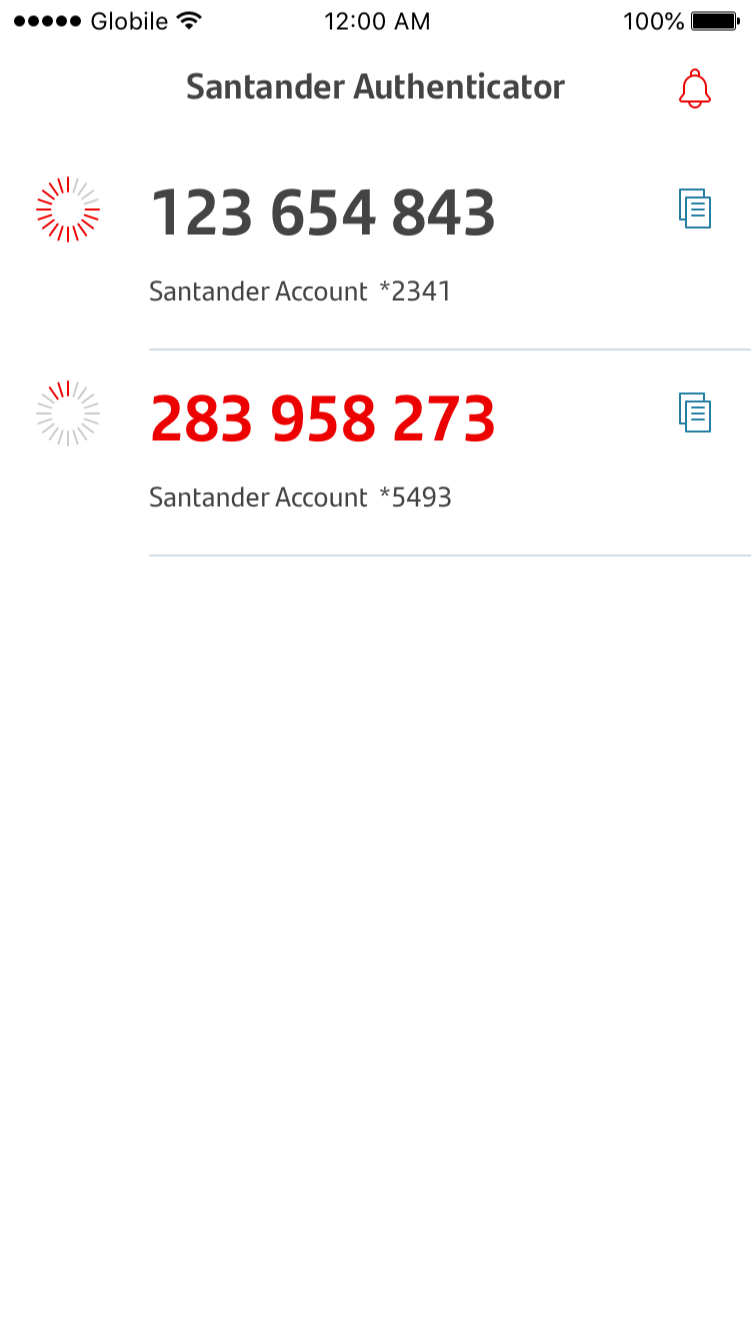
Within the security team one I played a role in the design of an Authenticator App, aimed at bolstering the security framework for online banking operations. This project was executed in close collaboration with Santander's cyber security team, focusing on creating a seamless and secure user experience for critical banking activities such as logins, transfers, and other sensitive operations.



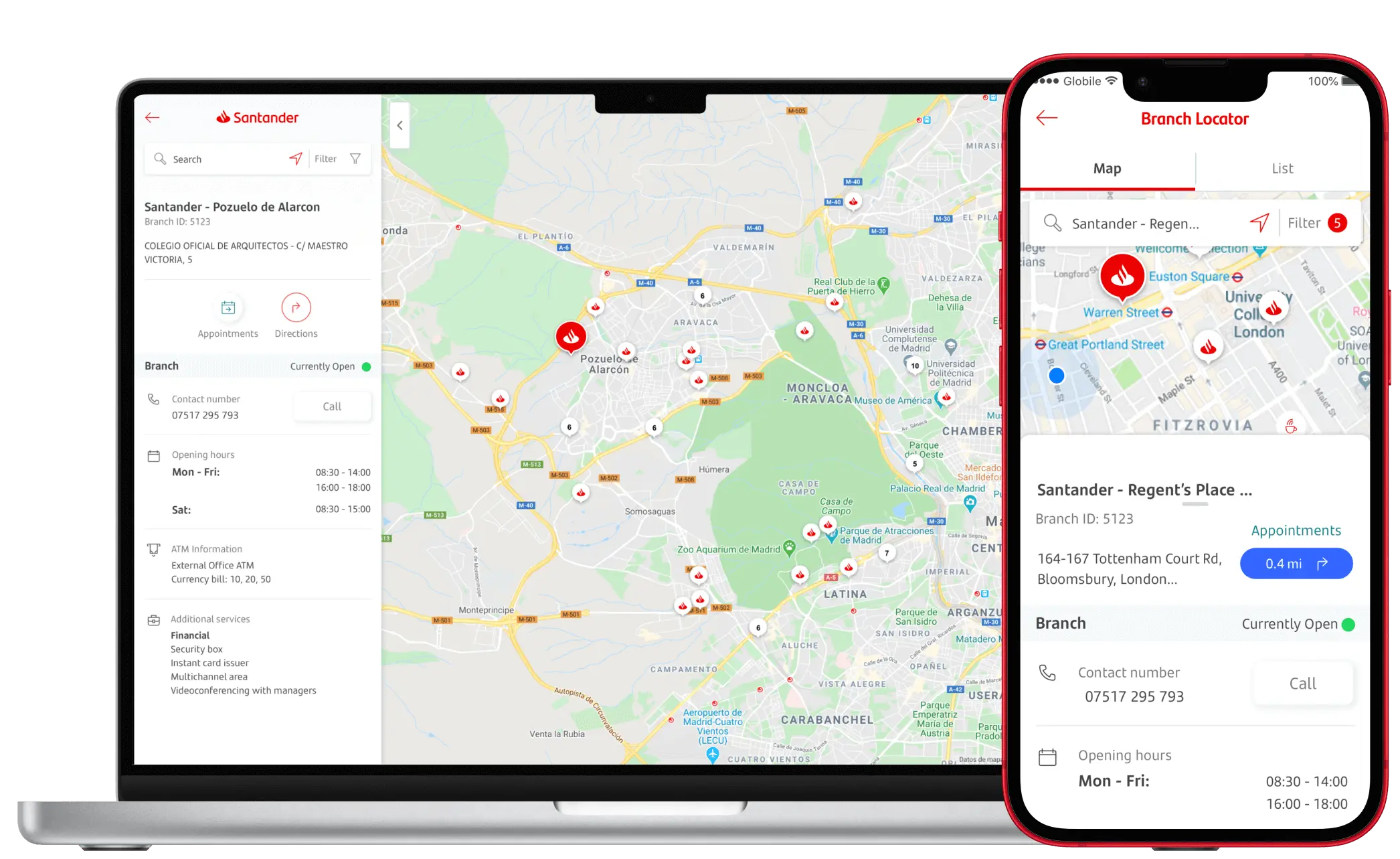
My involvement extended to the design of a Branch Locator feature, designed to enhance customer experience by simplifying the process of finding Santander Bank branches and ATMs. My role focused on the UI/UX design, ensuring that users could easily navigate and utilize this feature with minimal effort. Leveraging GPS technology, the design allowed for real-time location tracking, presenting users with a map view of nearby branches and ATMs, enriched with interactive elements for detailed information.

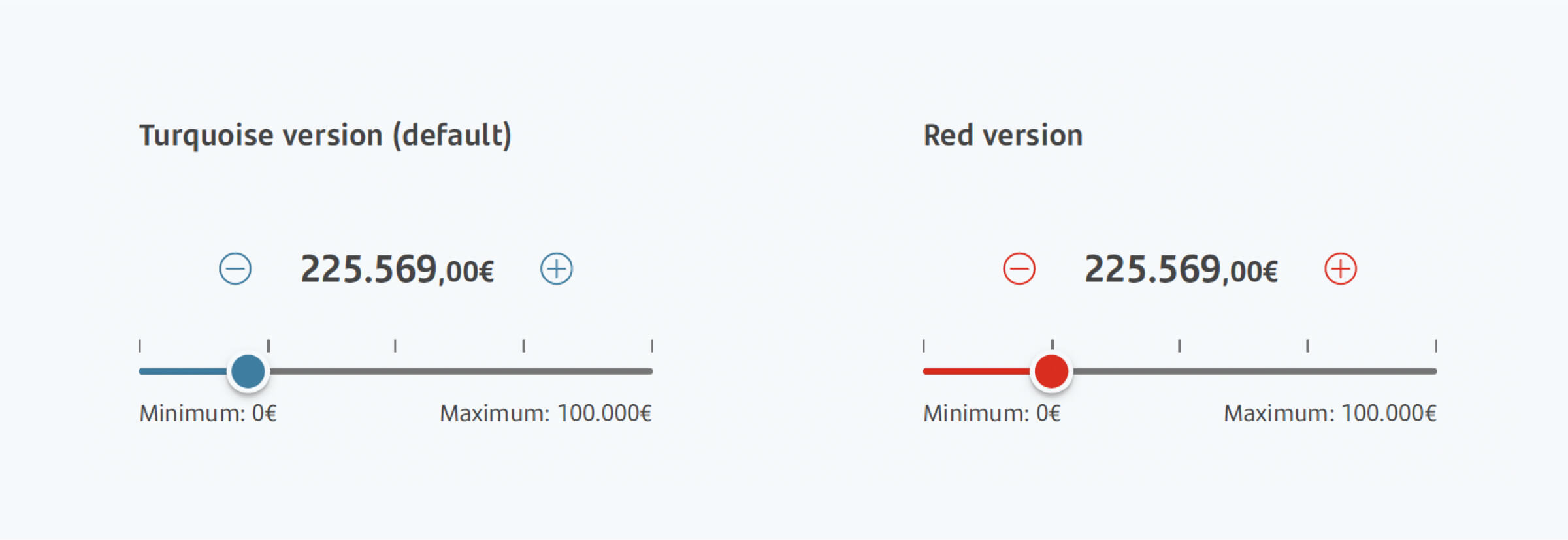
In response to an external audit, I revised most internal components to address accessibility issues, adapting colors and ensuring compliance with WCAG 2.1 standards. I integrated accessibility recommendations for designers and developers into the design system library, focusing on components and broader design patterns. Using accessibility software such as Stark, ensuring color contrast and adherence to accessibility standards, ensuring a seamless and inclusive user experience.

For the Santander Globile App, I created and integrated Lottie animations and micro-interactions to enhance the user interface. I designed smooth animations for tab bars, buttons, toggles, and loaders, improving navigation and feedback. Using Haiku Animator and Adobe After Effects, I crafted these animations to create a more engaging and interactive app experience.
One of the project's highlight was the global design summit, an event that brought together Santander's designers from around the world. This summit was not just about networking; it was a collaborative effort to define a design manifesto that would guide the creation of a unified yet flexible app experience across different countries.
